After having several people try out my first lesson (as it stands so far) I realized that it was a bit confusing. Students were not learning WHY the particular vectors go where they go.... They were just guessing and staying CONFUSED.
So I added another transition timer and LABELS for every vector that explain WHAT the vector is whenever the student gets the positioning correct. When they drop a vector in a correct spot a yellow (sharp and bright) label appears for a handful of seconds. The label explains just exactly WHAT the force is caused by. After about five seconds the label just fades out.
Here is an example of one vector label:
Besides the words themselves possibly being in the way momentarily, the student can choose to ignore them and just quickly drop vectors as fast as they wish. They can fill in the entire diagram in 15 seconds or so and each label will just move over to the new vectors as they are drawn in.
Time: 1.5 hours
Tuesday, April 30, 2013
Monday, April 29, 2013
Made Some Changes - after having a few people test drive the activity
I had a few people try out the Unit3_1 activity and take it for a "test drive." I have to remember that the people USING the software are just doing their best to try it out... If there are problems with them using the software it is MY job to fix it and make it work BETTER for them. We all know that students can be picky and they might use any excuse to get out of doing the homework.
Changes I made:
(1) I updated the log in page to get rid of some of the chalk text to make it more clear and easy to read (I removed some text and wrote smaller).
(2) During the two test questions following the objective page the text input box easily lost focus... and the student was not able to just "click" on the text box and keep typing. Basically the student would be in the middle of typing and, for reasons unknown to them, the cursor would just LEAVE the text box and disappear on them. Very confusing. I am not sure why it does this but I just added an "enterFrameHandler" listening event that just resets the _stage focus to the input text field every time the frame updates. (The program updates the frame at a rate of 60 fps.) This means that the focus is continuously set to the input text box regardless of what the student happens to click on.
(3) When students had to click/drag the yellow vectors to the correct dots almost EVERYONE was confused. I helped make this task easier by re-doing all of the vector and dot graphics. I used MULITI-COLOR and a SMALLER CHALK BRUSH for higher definition/cleaner images. Here is the result:
Time: 1 hour
Changes I made:
(1) I updated the log in page to get rid of some of the chalk text to make it more clear and easy to read (I removed some text and wrote smaller).
(2) During the two test questions following the objective page the text input box easily lost focus... and the student was not able to just "click" on the text box and keep typing. Basically the student would be in the middle of typing and, for reasons unknown to them, the cursor would just LEAVE the text box and disappear on them. Very confusing. I am not sure why it does this but I just added an "enterFrameHandler" listening event that just resets the _stage focus to the input text field every time the frame updates. (The program updates the frame at a rate of 60 fps.) This means that the focus is continuously set to the input text box regardless of what the student happens to click on.
(3) When students had to click/drag the yellow vectors to the correct dots almost EVERYONE was confused. I helped make this task easier by re-doing all of the vector and dot graphics. I used MULITI-COLOR and a SMALLER CHALK BRUSH for higher definition/cleaner images. Here is the result:
Time: 1 hour
Sunday, April 28, 2013
"Student Objectives" Page Added
I took a nap this afternoon and when I awoke I realized that I was missing one key element to my online lessons/activities...
It is generally a good idea to begin each with a brief listing of the OBJECTIVES that the students will be completing during the lesson/activity. The objectives give the student some focus. In "Direct Instruction" we also learn that it is important to have the students interact with the objective a bit to see if they are actually "paying attention."
So I moved "SceneOne" down to "SceneTwo"....
So now my standard opening scenes will go like this:
First: Log In page (Scene = 0)
Second: Objective Page (Scene/page = 1)
Third: First actual page of the activity/lab (Scene/page = 2)
The opening of the Objective's Page gives the objective (of course!)
Then the student hits "play" or "enter" and the next screen is a question about the objective, to which the student must type in a very short answer. If the answer is incorrect the student gets an error sound and they can try again, or press "Rewind" to reread the objective again.
Once the student gets the first question correct there can be a second question (if required)
And after answering both questions the student finally starts the activity... at scene/page 2.
Time: 2 hours
It is generally a good idea to begin each with a brief listing of the OBJECTIVES that the students will be completing during the lesson/activity. The objectives give the student some focus. In "Direct Instruction" we also learn that it is important to have the students interact with the objective a bit to see if they are actually "paying attention."
So I moved "SceneOne" down to "SceneTwo"....
So now my standard opening scenes will go like this:
First: Log In page (Scene = 0)
Second: Objective Page (Scene/page = 1)
Third: First actual page of the activity/lab (Scene/page = 2)
The opening of the Objective's Page gives the objective (of course!)
Then the student hits "play" or "enter" and the next screen is a question about the objective, to which the student must type in a very short answer. If the answer is incorrect the student gets an error sound and they can try again, or press "Rewind" to reread the objective again.
Once the student gets the first question correct there can be a second question (if required)
And after answering both questions the student finally starts the activity... at scene/page 2.
Time: 2 hours
Log In Screen (spruced up a bit)
Today I worked on making the log in screen more user friendly (I hope??)
I added labels in three different colors of "chalk writing" to explain to the student what they are to be typing in to each of the log in boxes.
I also extended the navigation bar buttons to the log in screen, even though they are mainly unusable. At least the student will see them up there right away and start to get familiar with them. I also added a help window to be automatically displayed after logging in. This gives the student an introduction to the navigation bar (and also forces them to press the "play" button in order to continue with the lesson.)
Time: 2 hours
I added labels in three different colors of "chalk writing" to explain to the student what they are to be typing in to each of the log in boxes.
I also extended the navigation bar buttons to the log in screen, even though they are mainly unusable. At least the student will see them up there right away and start to get familiar with them. I also added a help window to be automatically displayed after logging in. This gives the student an introduction to the navigation bar (and also forces them to press the "play" button in order to continue with the lesson.)
Time: 2 hours
Virtual Lab "UNIT3_1" is well underway!
It has been a long and fruitful day. Now the things I am learning/using in Actionscript are becoming more numerous and frequent. I will not be posting much of the details and will only focus on the odd, new revelations (such as problems with .mp3 sound file embedding)
In today's blog I am showing the current status of my first Virtual Lab.
First: What page 1 looks like right after the student logs on.
Second: After the first 8 seconds of autoplay which introduces the problem at hand.
Third: After the student presses "play" and the 10 yellow vectors are dropped onto the screen.
Fourth: The student presses the new "help" button
Fifth Right before the very last vector is correctly put into place.
Sixth: After completing page 1 we go on to page 2 (which is currently just a copy of page 1)
Time: 13 hours
In today's blog I am showing the current status of my first Virtual Lab.
First: What page 1 looks like right after the student logs on.
 |
| The picture is dim. No buttons are useable. |
Second: After the first 8 seconds of autoplay which introduces the problem at hand.
 |
| The text is dim. Buttons: Rewind, Play, and Help. |
Third: After the student presses "play" and the 10 yellow vectors are dropped onto the screen.
 |
| One vector has been placed. Another is being moved. |
Fourth: The student presses the new "help" button
 |
| Everything basically pauses with a help screen in front. |
Fifth Right before the very last vector is correctly put into place.
Sixth: After completing page 1 we go on to page 2 (which is currently just a copy of page 1)
Time: 13 hours
MP3 Sound Files do not always work... at first
One important thing I figured out today about playing sound files... Even though Actionscript plays mp3 files it seems that not all mp3 files are immediately playable when embedding them into an Actionscript file.
In two cases so far I "fixed" the files by first opening them in Adobe Audition sound program then "messing around" with them and re-saving.
(1) in one case I got some sort of error about "Frequency 0 not allowed" when I tried to compile the program. I went in to the mp3 file and ran it through a frequency filter, chopping off the very low end frequency then re-saved the file.
(2) in another case there was some sort of "bad metadata" that the program couldn't read so I saved the file first in .wav format then re-encoded it to .mp3.
I imagine that I might have other problems with mp3 files in the future. One thing to note is that it was extremely difficult to detect the source of the problems at first because the debugger doesn't actually POINT to the problem. In one case the sound just did not play... and in the other case the code just did not compile.
In two cases so far I "fixed" the files by first opening them in Adobe Audition sound program then "messing around" with them and re-saving.
(1) in one case I got some sort of error about "Frequency 0 not allowed" when I tried to compile the program. I went in to the mp3 file and ran it through a frequency filter, chopping off the very low end frequency then re-saved the file.
(2) in another case there was some sort of "bad metadata" that the program couldn't read so I saved the file first in .wav format then re-encoded it to .mp3.
I imagine that I might have other problems with mp3 files in the future. One thing to note is that it was extremely difficult to detect the source of the problems at first because the debugger doesn't actually POINT to the problem. In one case the sound just did not play... and in the other case the code just did not compile.
Thursday, April 25, 2013
First Interactive Screen
Today I started working on "page 1" of Unit3_1
I was able to use Photoshop to create the basic images (in chalk) and found out that I could save them with a completely transparent background. This means that I won't have to add fake "black" background behind the chalk brush marks... which also means I won't have to spend a bunch of extra time "cutting" around them either. This was a nice surprise.
I made my first image with text to set up the first interactive problem for the student to tackle. The bowling ball, bowling pin, and bowling lane are all separate images.
Now I will need to work on a bunch of timing elements. Also, I will need to work in the "play" button somehow. For example: I want the screen you see to show up with the drawing itself fairly transparent (alpha = 0.2) at first while the text is fully opaque (alpha = 1). Then I want to set a timer for about five seconds where the game is "locked" and the "play" button is transparent/inactive. After five seconds the play button will become fully active/visible. (This forces the student to take the time to read the prompt). The student then presses "play" and another timer does a transition (about 3 seconds?) where the drawing's alpha slowly changes to 1 and the text's alpha changes to 0.2 so that the text fades into the background and the drawing is standing out. Then about 10 yellow "force vectors" (which I have already drawn, see yellow arrow diagram below) will also appear similarly in the same time.
After that the student will click/drag those ten force vectors to the appropriate locations on the diagram. When they are done they will hit "play" to check their work.... (more to come later)
For now.... I need to work on the timers and transitions.... Then, maybe this weekend, I'll tackle the code for the mouse click/drag and sequence for checking if the student's work is correct...
Time: 2 hours
I was able to use Photoshop to create the basic images (in chalk) and found out that I could save them with a completely transparent background. This means that I won't have to add fake "black" background behind the chalk brush marks... which also means I won't have to spend a bunch of extra time "cutting" around them either. This was a nice surprise.
I made my first image with text to set up the first interactive problem for the student to tackle. The bowling ball, bowling pin, and bowling lane are all separate images.
Now I will need to work on a bunch of timing elements. Also, I will need to work in the "play" button somehow. For example: I want the screen you see to show up with the drawing itself fairly transparent (alpha = 0.2) at first while the text is fully opaque (alpha = 1). Then I want to set a timer for about five seconds where the game is "locked" and the "play" button is transparent/inactive. After five seconds the play button will become fully active/visible. (This forces the student to take the time to read the prompt). The student then presses "play" and another timer does a transition (about 3 seconds?) where the drawing's alpha slowly changes to 1 and the text's alpha changes to 0.2 so that the text fades into the background and the drawing is standing out. Then about 10 yellow "force vectors" (which I have already drawn, see yellow arrow diagram below) will also appear similarly in the same time.
After that the student will click/drag those ten force vectors to the appropriate locations on the diagram. When they are done they will hit "play" to check their work.... (more to come later)
For now.... I need to work on the timers and transitions.... Then, maybe this weekend, I'll tackle the code for the mouse click/drag and sequence for checking if the student's work is correct...
Time: 2 hours
Tuesday, April 23, 2013
RoboSketch
I am trying to stay within the theme of a CHALKBOARD...
And having images just "appear" on the screen is out of character for a chalkboard.
I had this odd idea and tried it out.... It was easier than I had first thought, thanks to this post by one Jason Sturges regarding "live drawing". His post helped solve half of the puzzle. He gave a set of code (that I just cut-n-pasted into a mini project that I titled "MousePen") that allows one to draw with the mouse. It uses lineStyle and MoveTo (along with mouse events) to draw a lot of straight lines from point-to-point as the mouse moves. I made some modifications to that program.
(1) I added a trace command that displayed the line point coordinates, in the correct format, to the Console. Above you can see the trace command which will output a single set of coordinates that maybe looks something like "[101,234,102,236]" Now I just run the program and draw with my mouse as it outputs all of the data points to the console.
(2) Problem is that I ended up with over a THOUSAND points for a single, simple diagram, because it drew a little line whenever the mouse moved AT ALL. So I added a DISTANCE check. At the very top of the code you can see that I make sure the distance between two points is greater than 4.5 pixels before it actually draws the segment of line. This greatly reduces the number of data points.
Then I just cut-n-paste all of the data points into a second program that I called RoboSketch.
This program uses a big array (called _drawingPoints) that I just paste my few hundred data points into. Then it runs with a timer to slow it down, drawing every line that was recorded, as before. With the delay it LOOKS like someone is sketching, live, as it recreated my pen strokes, in order. In the code above you can see the tail end of the array, then the sketchTimer, and the beginning of the updateTimeHandler event that re-draws the lines.
Here is an example of the ORIGINAL DRAWING on the left, and the RoboSketch drawing, on the right. (This will all make more sense once you see it in action... You have to imagine that the drawing on the right takes about 7 seconds to complete as it looks like someone is drawing it in the moment.)
And having images just "appear" on the screen is out of character for a chalkboard.
I had this odd idea and tried it out.... It was easier than I had first thought, thanks to this post by one Jason Sturges regarding "live drawing". His post helped solve half of the puzzle. He gave a set of code (that I just cut-n-pasted into a mini project that I titled "MousePen") that allows one to draw with the mouse. It uses lineStyle and MoveTo (along with mouse events) to draw a lot of straight lines from point-to-point as the mouse moves. I made some modifications to that program.
(1) I added a trace command that displayed the line point coordinates, in the correct format, to the Console. Above you can see the trace command which will output a single set of coordinates that maybe looks something like "[101,234,102,236]" Now I just run the program and draw with my mouse as it outputs all of the data points to the console.
(2) Problem is that I ended up with over a THOUSAND points for a single, simple diagram, because it drew a little line whenever the mouse moved AT ALL. So I added a DISTANCE check. At the very top of the code you can see that I make sure the distance between two points is greater than 4.5 pixels before it actually draws the segment of line. This greatly reduces the number of data points.
Then I just cut-n-paste all of the data points into a second program that I called RoboSketch.
This program uses a big array (called _drawingPoints) that I just paste my few hundred data points into. Then it runs with a timer to slow it down, drawing every line that was recorded, as before. With the delay it LOOKS like someone is sketching, live, as it recreated my pen strokes, in order. In the code above you can see the tail end of the array, then the sketchTimer, and the beginning of the updateTimeHandler event that re-draws the lines.
Here is an example of the ORIGINAL DRAWING on the left, and the RoboSketch drawing, on the right. (This will all make more sense once you see it in action... You have to imagine that the drawing on the right takes about 7 seconds to complete as it looks like someone is drawing it in the moment.)
UPDATE: The next day I tried to implement RoboSketch into my actual program. There were several problems, of which I solved many. I was able to create a really neat effect by measuring the time delay while the user picked up the "pen" so that I could accurately simulate the pen strokes when the pen was "in the air" between drawing objects. It worked great. However, when I inserted it into my actual program I found that the graphic method only seemed to work on a BLANK background. I could not get the drawing to go OVER the blackboard image. I believe I could somehow transfer a .bmp image of the blackboard to the background and then draw on top of that, however this is just WAYY too much work to go through for this one effect. I have decided to drop this idea and just go back to inserting .gif images over the blackboard and using them. Too bad. (I added more time at the bottom of this blog entry due to the extra hours "used up" today in this dead-end pursuit.)
Time: 4 hours"Page Numbers" and Better Scene-Tracking
I worked on a few things today: (a) embedding a font that looks like chalk-writing, (b) Page Numbers, and (c) Better Scene-Tracking.
EMBEDDING FONT - I tried this about a month ago and it seemed to work on a limited bases but it was lost somehow. Back then I did not really understand how Adobe Flash Builder worked, which caused me to do some things to create bugs and, well, the embedded font just disappeared. I like the font so much, since it looks like chalkboard writing, that I am trying it again. This time I embedded the font in the main running "application class" and then was able to call it within SceneOne and SceneTwo. Here you can see it in both the "User NameTag" at the top of the screen, and in the words "This is Scene Two"
PAGE NUMBERING - Something else you might notice in the upper/left corner is the text "[ 2/ 2]" which acts as a page number. It stands for "page 2 of 2 total pages." It will serve as a page count to tell the student how far into the assignment they have progressed. But the page numbering is merely a side-effect of improved scene tracking.
BETTER SCENE-TRACKING - I realized that I would need to be able to keep track of HOW FAR a student progressed within a lesson incase he/she decided to go BACK several scenes/pages. Why? Because they should be allowed to hit "fast forward" to jump ahead TO THE POINT WHERE THEY LEFT OFF, even if they don't yet have full access to the entire lesson. Now I have three variables: sceneOnStage (which is the scene/page that is currently shown on the stage), sceneTotal (which is the total number of scenes/pages in the particular lesson), and sceneMax (which is the maximum page number the student is allowed to fast forward to.) Not only does this make it easy to display page numbers and total number of pages, but it makes it easy to determine when the "fast forward" button is dimmed/disabled.
The code above is from SceneTwo, but it is identical in SceneOne. It checks to see if the current scene on stage is equal to the maximum number of scenes that the student has reached. If that condition is TRUE then it (1) disables the Forward button, and (2) sets its alpha to 0.2 which dims it. This works nicely to automatically disable the Forward button on the very last page of whatever lesson I make because all I have to do is set the sceneMax to the total number of available pages.
Time: 2 hours
EMBEDDING FONT - I tried this about a month ago and it seemed to work on a limited bases but it was lost somehow. Back then I did not really understand how Adobe Flash Builder worked, which caused me to do some things to create bugs and, well, the embedded font just disappeared. I like the font so much, since it looks like chalkboard writing, that I am trying it again. This time I embedded the font in the main running "application class" and then was able to call it within SceneOne and SceneTwo. Here you can see it in both the "User NameTag" at the top of the screen, and in the words "This is Scene Two"
PAGE NUMBERING - Something else you might notice in the upper/left corner is the text "[ 2/ 2]" which acts as a page number. It stands for "page 2 of 2 total pages." It will serve as a page count to tell the student how far into the assignment they have progressed. But the page numbering is merely a side-effect of improved scene tracking.
BETTER SCENE-TRACKING - I realized that I would need to be able to keep track of HOW FAR a student progressed within a lesson incase he/she decided to go BACK several scenes/pages. Why? Because they should be allowed to hit "fast forward" to jump ahead TO THE POINT WHERE THEY LEFT OFF, even if they don't yet have full access to the entire lesson. Now I have three variables: sceneOnStage (which is the scene/page that is currently shown on the stage), sceneTotal (which is the total number of scenes/pages in the particular lesson), and sceneMax (which is the maximum page number the student is allowed to fast forward to.) Not only does this make it easy to display page numbers and total number of pages, but it makes it easy to determine when the "fast forward" button is dimmed/disabled.
The code above is from SceneTwo, but it is identical in SceneOne. It checks to see if the current scene on stage is equal to the maximum number of scenes that the student has reached. If that condition is TRUE then it (1) disables the Forward button, and (2) sets its alpha to 0.2 which dims it. This works nicely to automatically disable the Forward button on the very last page of whatever lesson I make because all I have to do is set the sceneMax to the total number of available pages.
Time: 2 hours
Monday, April 22, 2013
Three Scenes (and they can cycle)
After completing some of the modifications earlier today I was able to set up a generic starter file that is comprised of three scenes total: Log In, Scene One, and Scene Two.
The navigation buttons allow the student to jump back-and-forth amongst all three scenes. Every time a scene is changed the previous scene is deleted (null) and the next seen is created anew, complete with new buttons, frame, and blackboard background.
Here is a picture of scene two:
I was able to jump back-and-forth over 20 times with no apparent ill effects in the running program. (So, it looks like all of the elements are being deleted and re-created as needed without any old code hanging out and clogging up the system.)
Time: 1 hour
The navigation buttons allow the student to jump back-and-forth amongst all three scenes. Every time a scene is changed the previous scene is deleted (null) and the next seen is created anew, complete with new buttons, frame, and blackboard background.
Here is a picture of scene two:
I was able to jump back-and-forth over 20 times with no apparent ill effects in the running program. (So, it looks like all of the elements are being deleted and re-created as needed without any old code hanging out and clogging up the system.)
Time: 1 hour
Proper "Clean Up" after Swapping Scenes
Now that I have some control buttons at the top of the frame I can experiment with jumping forward/backward between scenes...
And I found some problems.
And fixed them.
The two main problems: First, when you jump BACK into a scene that you already left, the scene comes back JUST AS YOU LEFT IT the first time.... This mean that, when I jump back into the "log-in" screen it was already displaying "Logging In, Please Wait" and other problems occurred because of it. Second, after I left the first scene there seemed to be some left-over code running in the background. (When I pressed the "Enter" key while in Scene One it ACTED like I was STILL in Log In scene, and it let me log in again!!!??? The button_press event listeners from the PREVIOUS scene were still running during the next scene.)
Solutions...
First, in the main scene-handler program I made some modifications to allow the student/user to move forward and backward between scenes.
Here is the code that moves the scene FORWARD:
Here is the code that moves the scene BACKWARDS:
The above code checks to see which scene is on stage (scene one) then it removes it, deletes it (null) and makes a NEW "Log In" scene then adds it to the stage. It then sets _sceneOnStage to zero once again. (This code is run when the student presses the "Back" button.
Second, I added some code in each scene to DELETE EVENTLISTENERS whenever the given scene is removed from the stage.
The above code is added to each scene to listen for the time when the scene is removed from the stage. It then runs the "removeFromStageHandler" function:
The function above will be the last function ran in the given stage. It is triggered by the REMOVED_FROM_STAGE event. In this example the KEY_UP and KEY_DOWN KeyboardEventListeners are removed. Then the REMOVED_FROM_STAGE event listener itself is removed. THIS KEEPS THE BUTTON PRESSING EVENTS FROM ONE SCENE FROM EFFECTING THE NEW SCENE. (Before I did this the student was able to hit "ENTER" to re-log in WHILE he was already into the next scene... The event listener was running in the background because I had not deleted it.)
I added similar "removeEventListener" code to other objects, like the Button objects that each have mouse event listeners on them. (There is no reason for the computer to keep listening for mouse events on buttons that were DELETED because the student has moved on to a new scene!)
NOTE: In the final versions of these interactive tutorials the student will NOT ACTUALLY be allowed to "back" into the log-in screen again. The furthest back they could go is Scene One. I am only doing this right now to see HOW to make this happen. I figured that if I can do it with the Log In screen I can probably do it with ANY scene that I create in the future.
Time: 2 hours
And I found some problems.
And fixed them.
The two main problems: First, when you jump BACK into a scene that you already left, the scene comes back JUST AS YOU LEFT IT the first time.... This mean that, when I jump back into the "log-in" screen it was already displaying "Logging In, Please Wait" and other problems occurred because of it. Second, after I left the first scene there seemed to be some left-over code running in the background. (When I pressed the "Enter" key while in Scene One it ACTED like I was STILL in Log In scene, and it let me log in again!!!??? The button_press event listeners from the PREVIOUS scene were still running during the next scene.)
Solutions...
First, in the main scene-handler program I made some modifications to allow the student/user to move forward and backward between scenes.
Here is the code that moves the scene FORWARD:
The above code will advance scenes from "LogIn" to "Scene One". It removes the Log In scene, then sets it to null (which basically deletes it... However, evenlisteners keep running). Then I make a new Scene One object, and place it on the stage. (It then sets _sceneOnStage to 1 to let "everyone" know that Scene One is on the stage)
Here is the code that moves the scene BACKWARDS:
The above code checks to see which scene is on stage (scene one) then it removes it, deletes it (null) and makes a NEW "Log In" scene then adds it to the stage. It then sets _sceneOnStage to zero once again. (This code is run when the student presses the "Back" button.
Second, I added some code in each scene to DELETE EVENTLISTENERS whenever the given scene is removed from the stage.
The above code is added to each scene to listen for the time when the scene is removed from the stage. It then runs the "removeFromStageHandler" function:
The function above will be the last function ran in the given stage. It is triggered by the REMOVED_FROM_STAGE event. In this example the KEY_UP and KEY_DOWN KeyboardEventListeners are removed. Then the REMOVED_FROM_STAGE event listener itself is removed. THIS KEEPS THE BUTTON PRESSING EVENTS FROM ONE SCENE FROM EFFECTING THE NEW SCENE. (Before I did this the student was able to hit "ENTER" to re-log in WHILE he was already into the next scene... The event listener was running in the background because I had not deleted it.)
I added similar "removeEventListener" code to other objects, like the Button objects that each have mouse event listeners on them. (There is no reason for the computer to keep listening for mouse events on buttons that were DELETED because the student has moved on to a new scene!)
NOTE: In the final versions of these interactive tutorials the student will NOT ACTUALLY be allowed to "back" into the log-in screen again. The furthest back they could go is Scene One. I am only doing this right now to see HOW to make this happen. I figured that if I can do it with the Log In screen I can probably do it with ANY scene that I create in the future.
Time: 2 hours
Sunday, April 21, 2013
Play/Pause/FFWD Buttons
Today I got to work on the main control buttons that will be at the top of the main frame.
First I spent a couple hours just designing/drawing the buttons using Photoshop. I made three images for each button: (1) button DOWN, (2) button UP, and (3) button HOVER (for when the mouse is hovering over the button)
Then I worked in Adobe Flash Builder to make a sprite/class for each button with all of the controls to: (a) switch button images when required by the mouse, (b) signal a "click" sound when the button is pressed, and (c) dispatch the specific button press event (ex: dispatchEvent(new Event("buttonPausePress", true)) so that whatever has to happen because of the specific button press can happen (which, I have not as of yet programmed, of course! Today I am just "sending up the flags"!)
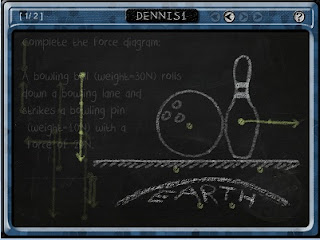
Here is what the first scene looks like after the student "DENNIS1" logs in.
In this example the student did not enter the correct two-letter code to match his log in name so he only has Level One access to the program. Therefore the "Fast Forward" button is dimmed out and useless to this student. After the student completes this tutorial he will be given one of the two letters to unlock the fast forward button(s).
Note: In the example above I am currently pressing down on the "Rewind" button but you can not see my mouse cursor (hand pointer) because "prt sc" doesn't capture the mouse pointer. (But at least you can see what the button looks like when it is being pressed.)
SAVING LOTS OF MEMORY: Today I discovered that I was using a LOT more memory in my programs than I needed to. According to the Game Design book that I am using my images had to be saved as"web ready" .png format files, or, at best, .gif files. So I had been using .png for ALL of my images, including the large blue frame image (600 kb) and the background chalkboard image (300 kb). However, I was able to turn the blackboard image into a .jpg, and the blue frame image into a .gif (the center is transparent, of course, so jpg wont work). Now my TOTAL .swf file size is UNDER 200kb at the moment (when it USED to be almost 1MB!) You want your .swf file to be user-friendly so keeping it a manageable size helps.
Time: 6 hours
First I spent a couple hours just designing/drawing the buttons using Photoshop. I made three images for each button: (1) button DOWN, (2) button UP, and (3) button HOVER (for when the mouse is hovering over the button)
Then I worked in Adobe Flash Builder to make a sprite/class for each button with all of the controls to: (a) switch button images when required by the mouse, (b) signal a "click" sound when the button is pressed, and (c) dispatch the specific button press event (ex: dispatchEvent(new Event("buttonPausePress", true)) so that whatever has to happen because of the specific button press can happen (which, I have not as of yet programmed, of course! Today I am just "sending up the flags"!)
Here is what the first scene looks like after the student "DENNIS1" logs in.
In this example the student did not enter the correct two-letter code to match his log in name so he only has Level One access to the program. Therefore the "Fast Forward" button is dimmed out and useless to this student. After the student completes this tutorial he will be given one of the two letters to unlock the fast forward button(s).
Note: In the example above I am currently pressing down on the "Rewind" button but you can not see my mouse cursor (hand pointer) because "prt sc" doesn't capture the mouse pointer. (But at least you can see what the button looks like when it is being pressed.)
SAVING LOTS OF MEMORY: Today I discovered that I was using a LOT more memory in my programs than I needed to. According to the Game Design book that I am using my images had to be saved as"web ready" .png format files, or, at best, .gif files. So I had been using .png for ALL of my images, including the large blue frame image (600 kb) and the background chalkboard image (300 kb). However, I was able to turn the blackboard image into a .jpg, and the blue frame image into a .gif (the center is transparent, of course, so jpg wont work). Now my TOTAL .swf file size is UNDER 200kb at the moment (when it USED to be almost 1MB!) You want your .swf file to be user-friendly so keeping it a manageable size helps.
Time: 6 hours
Saturday, April 20, 2013
Log In Password Encoder
Today I worked on a major portion of Action Script code that will enable me to create log in "keys" for each student's name.
Above is an example of a generic log-in screen that I will use for the virtual labs/puzzlers.
The first seven spots are for the student's log in name. Every student will have a seven-letter (or number) name assigned to them at the beginning of the year. The name will basically be their actual first name plus some numbers if necessary to distinguish them from other students. (My log-in name above is "DENNIS1")
The second row has two parts.
The first part is a four-digit number. The students will get this number by completing the required video lectures. (These four numbers will be hidden within the videos. Students will write them at the bottom/left corner of their printed notes.) To participate in a virtual lab assignment the students will have to have watched the required video lectures. (The four digit Unit password above is "1234")
Then, after completing a virtual lab the student will be rewarded with one of the remaining two letters to the bottom row seen in the image above. The catch: THESE TWO LETTERS WILL ONLY WORK WITH THEIR OWN LOG IN NAME. (In the picture above I have typed in "GH" which was not the correct two digits for "DENNIS1" so I will only have a limited log-in.)
I have been working on an "encryption scheme" that will use (a) patterns in the a student's log in name and (b) a special "Unit key" for each unit. It will take these two and create a two-letter "code" for each student for each Unit.
For example: the Unit 3 key for the above example looks like this: "1234ABYZ" Which means that the four-digit number to log in is "1234" and the "ABYZ" tells my program how to interpret a student's log-in name in order to come up with a two-letter key. The encryptor is piece of actionscript code that I created that knows how to interpret the Unit key, which is the 8-digit code that I create for every Unit that I will be teaching. (Did I mention that I spent 7 years as an officer in the US Navy? I learned a little something about codes and keys...)
I know this all seems a bit over-the-top, but it is going to be done in order to minimize students efforts at "copying homework" from one-another.
Time: 5 hours
Above is an example of a generic log-in screen that I will use for the virtual labs/puzzlers.
The first seven spots are for the student's log in name. Every student will have a seven-letter (or number) name assigned to them at the beginning of the year. The name will basically be their actual first name plus some numbers if necessary to distinguish them from other students. (My log-in name above is "DENNIS1")
The second row has two parts.
The first part is a four-digit number. The students will get this number by completing the required video lectures. (These four numbers will be hidden within the videos. Students will write them at the bottom/left corner of their printed notes.) To participate in a virtual lab assignment the students will have to have watched the required video lectures. (The four digit Unit password above is "1234")
Then, after completing a virtual lab the student will be rewarded with one of the remaining two letters to the bottom row seen in the image above. The catch: THESE TWO LETTERS WILL ONLY WORK WITH THEIR OWN LOG IN NAME. (In the picture above I have typed in "GH" which was not the correct two digits for "DENNIS1" so I will only have a limited log-in.)
I have been working on an "encryption scheme" that will use (a) patterns in the a student's log in name and (b) a special "Unit key" for each unit. It will take these two and create a two-letter "code" for each student for each Unit.
For example: the Unit 3 key for the above example looks like this: "1234ABYZ" Which means that the four-digit number to log in is "1234" and the "ABYZ" tells my program how to interpret a student's log-in name in order to come up with a two-letter key. The encryptor is piece of actionscript code that I created that knows how to interpret the Unit key, which is the 8-digit code that I create for every Unit that I will be teaching. (Did I mention that I spent 7 years as an officer in the US Navy? I learned a little something about codes and keys...)
I know this all seems a bit over-the-top, but it is going to be done in order to minimize students efforts at "copying homework" from one-another.
Time: 5 hours
Wednesday, April 17, 2013
ActionScript Work - added keypress sounds & cursor movement
Today I added sound and cursor movement to my log-in screen.
First, I modified the _boxPositions array in my LogIn scene:
Now each input box has four additional numbers besides x and y coordinates: lft, rgt, up, and dwn. These each indicate to which index the cursor (ie: Focus) is to move if the user hits the respective arrow key (or tab button). For example: in the third array element, for box #2 we have x=180, y=100, then lft=1 (the cursor/focus will move to element #1 when the user presses left arrow), rgt=3 (the cursor/focus will move to element #3 when the user presses right arrow), up and down both =2 (the cursor will stay on element #2 if the user presses up or down arrow).
From now on when I add additional input boxes/configurations I can direct the cursor/focus to move logically within that new pattern.
Second, I added the "if" statements within the keyDown handler to (1) move the cursor around, (2) set the correct letter or number (if pressed), and initiate the appropriate sound (a key press click or an error sound).
Line 160 tests to see if a legitimate letter was pressed.
Line 162 sets the current box's letter to match the key pressed.
Line 163 to 165 moves the focus/cursor forward to the next box.
Line 166 dispatches the "keyPressSound" event which triggers the application class (main class) event "makeKeyPressSound" to make the appropriate sound. (next image)
Above you can see the three main sounds that are in the application class. (one sound is a standard keypress. One sound is a higher pitched key press for numbers. The third sound is a quick error sound for when the user presses an incompatible key.) The sounds were embedded earlier in the application class.
Time: 3 hours
First, I modified the _boxPositions array in my LogIn scene:
Now each input box has four additional numbers besides x and y coordinates: lft, rgt, up, and dwn. These each indicate to which index the cursor (ie: Focus) is to move if the user hits the respective arrow key (or tab button). For example: in the third array element, for box #2 we have x=180, y=100, then lft=1 (the cursor/focus will move to element #1 when the user presses left arrow), rgt=3 (the cursor/focus will move to element #3 when the user presses right arrow), up and down both =2 (the cursor will stay on element #2 if the user presses up or down arrow).
From now on when I add additional input boxes/configurations I can direct the cursor/focus to move logically within that new pattern.
Second, I added the "if" statements within the keyDown handler to (1) move the cursor around, (2) set the correct letter or number (if pressed), and initiate the appropriate sound (a key press click or an error sound).
Line 160 tests to see if a legitimate letter was pressed.
Line 162 sets the current box's letter to match the key pressed.
Line 163 to 165 moves the focus/cursor forward to the next box.
Line 166 dispatches the "keyPressSound" event which triggers the application class (main class) event "makeKeyPressSound" to make the appropriate sound. (next image)
Above you can see the three main sounds that are in the application class. (one sound is a standard keypress. One sound is a higher pitched key press for numbers. The third sound is a quick error sound for when the user presses an incompatible key.) The sounds were embedded earlier in the application class.
Time: 3 hours
Tuesday, April 16, 2013
Work on Log In Boxes - Action Script
I spent a few hours tonight putting to use some of my new-found Action Script knowledge. I was able to create a new Class object (the InBox) and then set up an Array to be able to display/use as many of these InBox objects as I need in the future.
Here is a set of five of them displayed in a row:
The idea is for one box to be the focus at a time (you can see the third box highlited at the moment) and when the user types a letter/number it fills in the box and moves its focus on to the next box. (The actual typing and inputs have NOT been worked on yet)
Two things HAVE been accomplished tonight.
First, the InBox Class was created:
In this section of code, (left), you can see some of the basic properties of this class.
line 11: TextIn.png is the frame graphic that you see on the actual chalkboard screen above.
line 17: is the text field called "output" that displays the letter in the box. line 28 sets the initial letter to "A" for now.
line 21: the "Focus" variable tells if this particular InBox has the focus or not. line 27 sets it to "false"
line 18: is a random number that is either 1,2,3, or 4. It is used starting at line 34 to determine the orientation of the frame. (I randomly flip each frame so that every InBox displayed doesn't look identical.)
(this is only part of the code for InBox)
Second, I also created a set of ARRAYS:
This is so I can easily place multiple InBox objects without having to type in code separately for each one. This example currently places five InBox blocks. The _boxPositions array has the x and y coordinates of the five blocks (you can see they are all at y = 100, which puts them in a horizontal line). In the middle you see a "for" loop that goes from i = 1 to the length of the _boxPositions array... then each InBox is added to the scene, and then pushed onto the _inBoxes stack so that I have access to those boxes later. (For example:If I enter the command " inBoxes[2].focusOn() " it will now set the focus on box index #2 (which is really the THIRD box, since the first box is called box #0)... which just happens to be the reason why box #2 is glowing in the picture at the top of this blog entry!
The idea is that now I can just set up the array to display any combination of InBox boxes, depending on the nature of the input that I am looking for. Log in names will have seven characters, for example. Log in keys from completion of lecture notes will have four characters.
Time: 3 hours
Here is a set of five of them displayed in a row:
The idea is for one box to be the focus at a time (you can see the third box highlited at the moment) and when the user types a letter/number it fills in the box and moves its focus on to the next box. (The actual typing and inputs have NOT been worked on yet)
Two things HAVE been accomplished tonight.
First, the InBox Class was created:
In this section of code, (left), you can see some of the basic properties of this class.
line 11: TextIn.png is the frame graphic that you see on the actual chalkboard screen above.
line 17: is the text field called "output" that displays the letter in the box. line 28 sets the initial letter to "A" for now.
line 21: the "Focus" variable tells if this particular InBox has the focus or not. line 27 sets it to "false"
line 18: is a random number that is either 1,2,3, or 4. It is used starting at line 34 to determine the orientation of the frame. (I randomly flip each frame so that every InBox displayed doesn't look identical.)
(this is only part of the code for InBox)
Second, I also created a set of ARRAYS:
This is so I can easily place multiple InBox objects without having to type in code separately for each one. This example currently places five InBox blocks. The _boxPositions array has the x and y coordinates of the five blocks (you can see they are all at y = 100, which puts them in a horizontal line). In the middle you see a "for" loop that goes from i = 1 to the length of the _boxPositions array... then each InBox is added to the scene, and then pushed onto the _inBoxes stack so that I have access to those boxes later. (For example:If I enter the command " inBoxes[2].focusOn() " it will now set the focus on box index #2 (which is really the THIRD box, since the first box is called box #0)... which just happens to be the reason why box #2 is glowing in the picture at the top of this blog entry!
The idea is that now I can just set up the array to display any combination of InBox boxes, depending on the nature of the input that I am looking for. Log in names will have seven characters, for example. Log in keys from completion of lecture notes will have four characters.
Time: 3 hours
Monday, April 15, 2013
Photoshop Work --> "chalk log-in box"
I spent about an hour this evening in Photoshop creating a little log in box graphic. Almost everything seen in this image that is black will be transparent.
I might be using this in my Flash programs. My plan is to place one of these on the screen wherever their is a location for the user to enter a single letter or number. It will serve as a prompt.
For example: since the user name is exactly seven characters long, there will be seven of these "frames" placed next to one-another to prompt the user to type in seven letters/numbers. Below that there might be a four-letter log-in key, requiring four more of these frames. As the user types in letters, each block is "highlighted" in succession and then filled in with the key-press.
The sound FX that I downloaded previously are to be used to signify a "legal" key press or an "error" key press.
Time: 1 hour
For example: since the user name is exactly seven characters long, there will be seven of these "frames" placed next to one-another to prompt the user to type in seven letters/numbers. Below that there might be a four-letter log-in key, requiring four more of these frames. As the user types in letters, each block is "highlighted" in succession and then filled in with the key-press.
The sound FX that I downloaded previously are to be used to signify a "legal" key press or an "error" key press.
Time: 1 hour
Sound FX Downloads
I found this sight for sound effects to download.
ADDENDUM: I spent about an hour browsing various sounds on this web site and downloading a few that I might use for key presses and error sounds. I might be back here again some day.
Time: 1 hour
I just now downloaded a chalk-stick sound. I am not sure if I am going to use it yet.ADDENDUM: I spent about an hour browsing various sounds on this web site and downloading a few that I might use for key presses and error sounds. I might be back here again some day.
Time: 1 hour
Sunday, April 14, 2013
Flash Builder / Action Script Progress
This weekend I spent some time working with Flash Builder and Action Script. I almost want to say that MUCH TIME WAS WASTED.... But, I can not really say that since I LEARNED MUCH. There are a couple things I want to pass along from this (until you get involved in this sort of programming, it may not make sense to you... but, if you DO try it out, you will appreciate these little kernels of wisdom.)
(1) Flash Builder has a little BUG - If you have ANY ERRORS in your Action Script .as file there is a chance that Flash Builder will NOT COMPILE your file and run it for you. IT MAY SIMPLY RUN THE LAST, ERROR-FREE COMPILATION. THIS CAN CAUSE YOU TO BELIEVE THAT YOU ARE TESTING YOUR NEW CODE/CORRECTIONS, WHEN IN FACT YOU ARE ONLY SEEING THE RESULTS OF PREVIOUS CODE. I wasted many hours, and ended up deleting my previous project (see prior blog post) because I was so confused by this. THE KEY to avoiding this is to BE AWARE that you may not be looking at the most recent compilation. You can fix this by addressing all of the little "error" icons that are listed down the side of your .as program prior to running it in debug mode.
(2) GLOBAL VARIABLES - I needed a global variable to keep track of the LOG-IN NAME of the student. This name is to be displayed at the top of the screen at all times. Since I am using a system that "swaps out scenes" as the student progresses, I need to have a global variable that remembers the student's name the entire time, and can be accessed by various objects on the stage so that the name can be displayed. Here was the solution: Within the top-level code (called the "application class") I defined the variable as shown in the 4th line of code here:
The variable is "usersName" and I set it to public/static so that it can be accessed throughout the entire Flash program. Above you can see it in the main (application) class "CWVirtualLabGenaric" which is going to be the actual name of the .swf file once it is compiled and saved to my website. (Here you can see me setting the value of "usersName" to the word "<login>" which will then be the first 'name' that appears on the screen when the students open up the program.)
Later in the file I use it in the LogIn Class, which is the "first scene" that is displayed on stage.
On the 9th line of code above you can see that I am setting namefield.text to equal the contents of CWVirtualLabGenaric.usersName. This is done WITHIN the logIn object. The key to this was that in order to access this variable from within another object I had to type in the name of the application class "CWVirtualLabGenaric" first. It took me a couple hours to figure this out, with help online.
Now I can use global variables to keep track of other things, such as student's scores/grades, throughout an entire activity. Very important indeed!
(3) I have put this all to work in a new file that marks the very start of my "Virtual Labs". In this file there are TWO SCENES, in which the first one is the student logging in. Once he logs in the first scene is deleted, the user name is updated, and then the second scene is displayed. This is a very important step as now I can simply repeat the process for as many scenes as I need in any given virtual lab/tutorial.
If you look at the code above you can see that _logIn is first placed on the "stage" and then that object is displayed and "played" until the user has logged in. Once he logs in a "logInComplete" event signal is sent, which tells the program to run the SwitchSceneHandler, which swaps out the _logIn scene for the next scene, which I actually call _sceneOne. Later I will actually program SceneOne to display some sort of information that the user can interact with. The process will be repeated, with various scenes, until the user has reached the end of the lesson/lab.
Time: 8 hours
(1) Flash Builder has a little BUG - If you have ANY ERRORS in your Action Script .as file there is a chance that Flash Builder will NOT COMPILE your file and run it for you. IT MAY SIMPLY RUN THE LAST, ERROR-FREE COMPILATION. THIS CAN CAUSE YOU TO BELIEVE THAT YOU ARE TESTING YOUR NEW CODE/CORRECTIONS, WHEN IN FACT YOU ARE ONLY SEEING THE RESULTS OF PREVIOUS CODE. I wasted many hours, and ended up deleting my previous project (see prior blog post) because I was so confused by this. THE KEY to avoiding this is to BE AWARE that you may not be looking at the most recent compilation. You can fix this by addressing all of the little "error" icons that are listed down the side of your .as program prior to running it in debug mode.
(2) GLOBAL VARIABLES - I needed a global variable to keep track of the LOG-IN NAME of the student. This name is to be displayed at the top of the screen at all times. Since I am using a system that "swaps out scenes" as the student progresses, I need to have a global variable that remembers the student's name the entire time, and can be accessed by various objects on the stage so that the name can be displayed. Here was the solution: Within the top-level code (called the "application class") I defined the variable as shown in the 4th line of code here:
The variable is "usersName" and I set it to public/static so that it can be accessed throughout the entire Flash program. Above you can see it in the main (application) class "CWVirtualLabGenaric" which is going to be the actual name of the .swf file once it is compiled and saved to my website. (Here you can see me setting the value of "usersName" to the word "<login>" which will then be the first 'name' that appears on the screen when the students open up the program.)
Later in the file I use it in the LogIn Class, which is the "first scene" that is displayed on stage.
On the 9th line of code above you can see that I am setting namefield.text to equal the contents of CWVirtualLabGenaric.usersName. This is done WITHIN the logIn object. The key to this was that in order to access this variable from within another object I had to type in the name of the application class "CWVirtualLabGenaric" first. It took me a couple hours to figure this out, with help online.
Now I can use global variables to keep track of other things, such as student's scores/grades, throughout an entire activity. Very important indeed!
(3) I have put this all to work in a new file that marks the very start of my "Virtual Labs". In this file there are TWO SCENES, in which the first one is the student logging in. Once he logs in the first scene is deleted, the user name is updated, and then the second scene is displayed. This is a very important step as now I can simply repeat the process for as many scenes as I need in any given virtual lab/tutorial.
If you look at the code above you can see that _logIn is first placed on the "stage" and then that object is displayed and "played" until the user has logged in. Once he logs in a "logInComplete" event signal is sent, which tells the program to run the SwitchSceneHandler, which swaps out the _logIn scene for the next scene, which I actually call _sceneOne. Later I will actually program SceneOne to display some sort of information that the user can interact with. The process will be repeated, with various scenes, until the user has reached the end of the lesson/lab.
Time: 8 hours
Friday, April 12, 2013
My FIRST ColbysWorld Flash File
I have successfully posted a running Flash file with the first steps designed for my project.
Here is what the running file looks like so far:
milestones passed with this posting:
(1) I have completed the Photoshop tweaking of the "frame" border to something that will most likely be a working format. (I added a "rubber bumper" around the border, a metallic/worked texture to the border, and the name tag has texture/drop shadow)
(2) Wrote my first 100 lines of Action Script for my project.
(3) embedded the frame and blackboard .png images. (embedding means to make the item an actual part of the .sws flash file itself so that the images do not have to be saved separately and stored in some other location on my server.)
(4) embedded the chalk Font. (If I don't embed the font then computers will likely use some default font, risking the project to come out not looking correct. Words could be too big, off-centered, etc. Plus, I like the chalk-looking font.)
(5) successfully displayed, formatted, and centered a text field.
(6) was able to get my flash file to post on colbysworld.net
NOTE: The word "DENNIS1" is an example of what a log-in name will look like. I want the student's names to be posted like this to help me monitor them while they are in the computer lab. I plan on making all log-in names exactly seven characters long.
Time: 4.5 hours
Here is what the running file looks like so far:
milestones passed with this posting:
(1) I have completed the Photoshop tweaking of the "frame" border to something that will most likely be a working format. (I added a "rubber bumper" around the border, a metallic/worked texture to the border, and the name tag has texture/drop shadow)
(2) Wrote my first 100 lines of Action Script for my project.
(3) embedded the frame and blackboard .png images. (embedding means to make the item an actual part of the .sws flash file itself so that the images do not have to be saved separately and stored in some other location on my server.)
(4) embedded the chalk Font. (If I don't embed the font then computers will likely use some default font, risking the project to come out not looking correct. Words could be too big, off-centered, etc. Plus, I like the chalk-looking font.)
(5) successfully displayed, formatted, and centered a text field.
(6) was able to get my flash file to post on colbysworld.net
NOTE: The word "DENNIS1" is an example of what a log-in name will look like. I want the student's names to be posted like this to help me monitor them while they are in the computer lab. I plan on making all log-in names exactly seven characters long.
Time: 4.5 hours
Wednesday, April 10, 2013
Interactive Frame - model 1.2 designed
I spent some time today on both Adobe Illustrator and Adobe Photoshop trying out various versions of a "frame" to place all of my interactive tutorials within. (It turns out that Photoshop was the easier program to use for this purpose.)
Here is my first version of a frame:
At the top is the largest "border" because that is where the main control buttons will go. I will have at least one button to "play" or advance forward... and one button to jump "back" a step/screen incase the student wishes to replay something.
The black rectangle at the top /enter is a "name tag" in which the student's log-in name will be displayed while they complete the tutorials. I want a way to monitor the students while they are in the computer lab taking the "puzzlers" for their grades. (I don't want a friend logging in for them to earn their grade.)
Time: 4 hours
Here is my first version of a frame:
At the top is the largest "border" because that is where the main control buttons will go. I will have at least one button to "play" or advance forward... and one button to jump "back" a step/screen incase the student wishes to replay something.
The black rectangle at the top /enter is a "name tag" in which the student's log-in name will be displayed while they complete the tutorials. I want a way to monitor the students while they are in the computer lab taking the "puzzlers" for their grades. (I don't want a friend logging in for them to earn their grade.)
Time: 4 hours
My Website is UNBLOCKED
It turns out that it wasn't that hard to have my website unblocked.
I just needed to get my Principal's permission to unblock it. I found out on Sunday that my website was blocked... emailed the technology department that evening... Tuesday afternoon I heard back and forwarded an email on to my Principal. By today (Wednesday) students had access to my website.
I just needed to get my Principal's permission to unblock it. I found out on Sunday that my website was blocked... emailed the technology department that evening... Tuesday afternoon I heard back and forwarded an email on to my Principal. By today (Wednesday) students had access to my website.
Tuesday, April 9, 2013
First Set of Notes - Unit 3 - Newton's First Law of Motion
I spent some time hashing out the first set of notes because it will establish the format for the rest of my notes. This is what I have come up with (this is page 2 of 2)
I marked it up as simply as I can to show the features I have come up with so far.
I like to start with NOTES because it tells me WHAT I need to teach.
Next, I suppose that I will make a couple interactive tutorials (because I might want to have SOMETHING from them actually IN the lecture video)
THAT will take some time!
Time: 4 hours
I marked it up as simply as I can to show the features I have come up with so far.
I like to start with NOTES because it tells me WHAT I need to teach.
Next, I suppose that I will make a couple interactive tutorials (because I might want to have SOMETHING from them actually IN the lecture video)
THAT will take some time!
Time: 4 hours
Sunday, April 7, 2013
My Website is Blocked to Students
I went in to work today to grade papers and such... And it was the first time I was able to try out my new website at school.
The GOOD news: I was able to fully access my site using my classroom computer and teacher account. This means that I can log in to my page and model how to take notes, view videos, and how to work on the virtual labs and tutorials to my students. I can also use my online curriculum in the classroom. This is actually very good news indeed.
The BAD news: I logged in using a STUDENT ACCOUNT and tried to view my web site and this is what I was given:
I am not immediately discouraged as this makes sense that "Websense" would automatically block all NEW websites until they have proven to NOT be harmful. I am hoping that it is possible for our District Office, as a customer, can request that www.colbysworld.net be placed on some sort of "exceptions" list so that students will have access to my web page WHILE AT SCHOOL.
The reason I need students to have access at school is as follows:
I KNOW that there will be SOME students out there who will ABSOLUTELY REFUSE to do ANYTHING at home, regardless of the effect on their grade or the "fun" level involved. It is IMPERITAVE that I be able to provide access for these students AT SCHOOL.
I am planning on going into the computer lab about EVERY OTHER WEEK for students to work on these online tutorials and puzzlers DURING CLASS TIME. Also: I would like to have OFFICE HOURS every other week in the computer lab for students to work on tutorials with my help.
Status: I wrote an email to one of the technology peoples at the district office to see if it is possible to get students access to my website. I am hopeful that this can be done.
Time: 1/2 hour (at least)
The GOOD news: I was able to fully access my site using my classroom computer and teacher account. This means that I can log in to my page and model how to take notes, view videos, and how to work on the virtual labs and tutorials to my students. I can also use my online curriculum in the classroom. This is actually very good news indeed.
The BAD news: I logged in using a STUDENT ACCOUNT and tried to view my web site and this is what I was given:
I am not immediately discouraged as this makes sense that "Websense" would automatically block all NEW websites until they have proven to NOT be harmful. I am hoping that it is possible for our District Office, as a customer, can request that www.colbysworld.net be placed on some sort of "exceptions" list so that students will have access to my web page WHILE AT SCHOOL.
The reason I need students to have access at school is as follows:
I KNOW that there will be SOME students out there who will ABSOLUTELY REFUSE to do ANYTHING at home, regardless of the effect on their grade or the "fun" level involved. It is IMPERITAVE that I be able to provide access for these students AT SCHOOL.
I am planning on going into the computer lab about EVERY OTHER WEEK for students to work on these online tutorials and puzzlers DURING CLASS TIME. Also: I would like to have OFFICE HOURS every other week in the computer lab for students to work on tutorials with my help.
Status: I wrote an email to one of the technology peoples at the district office to see if it is possible to get students access to my website. I am hopeful that this can be done.
Time: 1/2 hour (at least)
Starting My First Unit Lessons (U3)
I actually started WORKING on a unit today!
I decided that I needed to have an actual topic to FOCUS on so that I can go through the real steps that it will take to implement my plan. If I can get through one complete unit, with all of its notes, videos, interactive tutorials, and the final "interactive puzzler" then I know I've got something that can work.
I have chosen to start with UNIT THREE: Newton's First Law of Motion. Contrary to the title, it has the least to do with measurement of actual MOTION, making it easier to make tutorials for. It also is ripe with possible manipulatives and diagrams. Also, I wanted to put at least one complete unit under my belt prior to tackling Unit One, which the students will actually see first.
What I worked on today was the first set of notes. (This unit will have two sets of notes when completed)
The plan is to post the, mostly completed, notes on the website in the form of .pdf files. There will be a few gaps and holes throughout the notes. The student then prints up the worksheet and then fills in the gaps as he watches the video(s).
The rectangular boxes are the actual, important notes. The circle gears (with the brains inside) are icons that stand for "Hey! This is how you remember this!" I expect most of the writing to be done on the right side of the page.
At the bottom/left you will notice four numbered boxes and then two blank boxes. This is the "key" for this page of notes. While the student is watching the video he will be given the four letters to fill in the four numbered boxes. By the time he has completed the notes he should have all four boxes filled in. This is his "key" or "password" to unlock the associated "virtual lab"/"interactive tutorial" that goes along with these notes.
More about this key as my plan unfolds. For now lets just say it is part of how I will hold the students accountable for doing their homework. It is part of their semester grade.
Time: 4 hours
I decided that I needed to have an actual topic to FOCUS on so that I can go through the real steps that it will take to implement my plan. If I can get through one complete unit, with all of its notes, videos, interactive tutorials, and the final "interactive puzzler" then I know I've got something that can work.
I have chosen to start with UNIT THREE: Newton's First Law of Motion. Contrary to the title, it has the least to do with measurement of actual MOTION, making it easier to make tutorials for. It also is ripe with possible manipulatives and diagrams. Also, I wanted to put at least one complete unit under my belt prior to tackling Unit One, which the students will actually see first.
What I worked on today was the first set of notes. (This unit will have two sets of notes when completed)
The plan is to post the, mostly completed, notes on the website in the form of .pdf files. There will be a few gaps and holes throughout the notes. The student then prints up the worksheet and then fills in the gaps as he watches the video(s).
The rectangular boxes are the actual, important notes. The circle gears (with the brains inside) are icons that stand for "Hey! This is how you remember this!" I expect most of the writing to be done on the right side of the page.
At the bottom/left you will notice four numbered boxes and then two blank boxes. This is the "key" for this page of notes. While the student is watching the video he will be given the four letters to fill in the four numbered boxes. By the time he has completed the notes he should have all four boxes filled in. This is his "key" or "password" to unlock the associated "virtual lab"/"interactive tutorial" that goes along with these notes.
More about this key as my plan unfolds. For now lets just say it is part of how I will hold the students accountable for doing their homework. It is part of their semester grade.
Time: 4 hours
Saturday, April 6, 2013
"COST" of Project to Date?
At the side of my blog I will be keeping a running total, mostly for my own edification, of the cost of this effort to "Flip my Physics Class". Until it is actually implemented in my Physics course it is all technically just one, big "hobby" for me.
So, until I get this WORKING in my classroom, it's just a hobby.
I will NOT count time that I am just thinking about the project or discussing the project with others. Therefore, I will NOT count ANY of the hours spent in the mere act of creating this blog.
By the way, anyone interested in pursuing a project like this, be aware that I am being a bit conservative on my estimate of time spent. Personally I find that I get involved in the "flow" of something like this and, before I know it, time just slips by unnoticed. So, add another 20% to 50% for the amount of time that seeps past because of flow.
Colby's World Website - 3 years subscription = $123.40
Adobe Creative Cloud - 1 year subscription = $256
Action Script 3.0 & Flash Professional Books = $60
Bamboo Capture Pen/Tablet = $80
Blue Snowball iCE USB microphone = $70 (added June 27, 2013)
Camastia Studeo 8 = $185.95 (added Aug 4, 2013)
Two, Portable 500 GB hard drives = $148.77
One Month VPS hosting trial = $13.00
Two year upgrade of hosting account = $400
Total To Date: $1337.12
Hobby: noun
(1) an activity done in one's leisure time for pleasure.
(2) something that you might enjoy doing for your career but that you don't actually get paid for.
So, until I get this WORKING in my classroom, it's just a hobby.
TIME SPENT:
I will count time spent only in which I am PRODUCTIVELY working on "flipping my classroom." This will include hours spent creating (videos, work sheets, lesson plans, interactive tutorials, web page design, etc.) as well as problem-solving (planning, outlining, figuring out how to get something done.) It will also include hours "training/learning/reading/searching" for skills directly related to flipping the classroom. The vast majority of my first 73 hours logged has been spent on acquiring skills, planning, and problem solving, with very little actual creating being done as of yet.I will NOT count time that I am just thinking about the project or discussing the project with others. Therefore, I will NOT count ANY of the hours spent in the mere act of creating this blog.
By the way, anyone interested in pursuing a project like this, be aware that I am being a bit conservative on my estimate of time spent. Personally I find that I get involved in the "flow" of something like this and, before I know it, time just slips by unnoticed. So, add another 20% to 50% for the amount of time that seeps past because of flow.
MONEY:
I will be keeping a running total of cash spent out of pocket.Colby's World Website - 3 years subscription = $123.40
Adobe Creative Cloud - 1 year subscription = $256
Action Script 3.0 & Flash Professional Books = $60
Bamboo Capture Pen/Tablet = $80
Blue Snowball iCE USB microphone = $70 (added June 27, 2013)
Camastia Studeo 8 = $185.95 (added Aug 4, 2013)
Two, Portable 500 GB hard drives = $148.77
One Month VPS hosting trial = $13.00
Two year upgrade of hosting account = $400
Total To Date: $1337.12
How To Deliver Content Online - version 1.2
I have spent the past couple days hammering out some issues to figure out just how I am going to be able to deliver online content to my students. I have made some breakthroughs and now have an idea how this may all come together.
My solution requires that all of my students have access to a working, updated Adobe Flash Player on their computer (either at home and/or at school), but the payoff will be increased interactivity for the students. (For example: instead of a video just playing, I can put cues in the video that will cause the video to pause and wait for student input...)
Here is a brief outline of how this will work:
First: VIDEO LESSONS - I have been able to load flash videos directly onto my www.colbysworld.net server. Even though the newer .f4v videos are not allowed on my ftp server, the older .flv files DO work. The catch is that I need to provide a video player in order to run the video directly from my web page. (When you post videos on YouTube, Vimeo, Facebook, etc, those web sites provide the video player.) The solution: use Adobe Flash Professional to build a .swf file for each video. This means that I also have to build an .html "wrapper" page for each video. (Not real tough but requires a little bit of basic html programming ability. I already built the generic file that I can just re-use for each video.)
Second: VIRTUAL LABS - I have been able to load interactive flash files onto my www.colbysworld.net server. These are .swf files that I make with Adobe Flash Builder that will allow students to perform mini-labs and hands-on tutorials. Note: So far I have only posted a couple of those silly "video games" that I made last week while I was learning Flash. Again, each file needs an html "wrapper" page just as the videos above need. (I already built the generic file for these as well.)
Third: MAIN PAGE - I will use Adobe Muse to create the main page(s) that the students will use to navigate through the material. Most of my "text" content will be delivered with Muse, along with html links to the above two other types of pages. When it is done it will look like one, seamless website.
A "prototype" of the website, with all three above elements included, is already up and running. I expect it to improve over the next year. So, if you are reading this blog entry after a couple months I hope that you are looking at a version of the page that is a bit different than described herein. (Hopefully you are not seeing a "number guessing game" or a "Time Bomb Diffusing" game by then!)
Time: 6 hours
My solution requires that all of my students have access to a working, updated Adobe Flash Player on their computer (either at home and/or at school), but the payoff will be increased interactivity for the students. (For example: instead of a video just playing, I can put cues in the video that will cause the video to pause and wait for student input...)
Here is a brief outline of how this will work:
First: VIDEO LESSONS - I have been able to load flash videos directly onto my www.colbysworld.net server. Even though the newer .f4v videos are not allowed on my ftp server, the older .flv files DO work. The catch is that I need to provide a video player in order to run the video directly from my web page. (When you post videos on YouTube, Vimeo, Facebook, etc, those web sites provide the video player.) The solution: use Adobe Flash Professional to build a .swf file for each video. This means that I also have to build an .html "wrapper" page for each video. (Not real tough but requires a little bit of basic html programming ability. I already built the generic file that I can just re-use for each video.)
Second: VIRTUAL LABS - I have been able to load interactive flash files onto my www.colbysworld.net server. These are .swf files that I make with Adobe Flash Builder that will allow students to perform mini-labs and hands-on tutorials. Note: So far I have only posted a couple of those silly "video games" that I made last week while I was learning Flash. Again, each file needs an html "wrapper" page just as the videos above need. (I already built the generic file for these as well.)
Third: MAIN PAGE - I will use Adobe Muse to create the main page(s) that the students will use to navigate through the material. Most of my "text" content will be delivered with Muse, along with html links to the above two other types of pages. When it is done it will look like one, seamless website.
A "prototype" of the website, with all three above elements included, is already up and running. I expect it to improve over the next year. So, if you are reading this blog entry after a couple months I hope that you are looking at a version of the page that is a bit different than described herein. (Hopefully you are not seeing a "number guessing game" or a "Time Bomb Diffusing" game by then!)
Time: 6 hours
Wednesday, April 3, 2013
Completed Flash Lessons
A couple weeks ago I purchased two books on Flash and Action Script programming. Today I have finally completed them.
The Game Design book finished with how to make bigger games (multi-level), use Physics (yay!), Loops, Arrays, and Sounds. I think I have a good foundation to push on and try to make my own interactive tutorials now. (This was the last 150 pages and took about 5 hours to get through.)
The "Adobe Flash Professional CS6 Classroom in a Book" was a 20 hour, 10-Lesson class on how to use Adobe Flash Professional. It included tutorial files for each lesson as well as two hours of DVD videos. I now have a better idea of what Flash can do. (There is a "paintbrush" tool in there that paints fire animation!) It might even be possible to play my videos through Flash (although I am not sure of the technical difficulties in doing that. It may be far easier just to put my videos on Vimeo and have my students access them from there.)
Right now I am using Adobe Muse to create the web page while using Adobe Illustrator and Photoshop for the visuals. I can program the interactive tutorials using Action Script 3.0 in Adobe Flash Builder then wrap those up with Flash Professional. The Flash Professional .sws files can be embedded in the Adobe Muse web pages, along with my videos.
Big chunk of time spent here.
It takes time to develop the skills/knowledge necessary to draw from.
Time: 23 hours
The Game Design book finished with how to make bigger games (multi-level), use Physics (yay!), Loops, Arrays, and Sounds. I think I have a good foundation to push on and try to make my own interactive tutorials now. (This was the last 150 pages and took about 5 hours to get through.)
The "Adobe Flash Professional CS6 Classroom in a Book" was a 20 hour, 10-Lesson class on how to use Adobe Flash Professional. It included tutorial files for each lesson as well as two hours of DVD videos. I now have a better idea of what Flash can do. (There is a "paintbrush" tool in there that paints fire animation!) It might even be possible to play my videos through Flash (although I am not sure of the technical difficulties in doing that. It may be far easier just to put my videos on Vimeo and have my students access them from there.)
Right now I am using Adobe Muse to create the web page while using Adobe Illustrator and Photoshop for the visuals. I can program the interactive tutorials using Action Script 3.0 in Adobe Flash Builder then wrap those up with Flash Professional. The Flash Professional .sws files can be embedded in the Adobe Muse web pages, along with my videos.
Big chunk of time spent here.
It takes time to develop the skills/knowledge necessary to draw from.
Time: 23 hours
Adobe Media Encoder - first look
In the midst of continuing my education regarding Adobe software I came across Adobe Media Encoder which was included with Adobe Flash Professional (and, hence, comes with my Creative Cloud membership.)
Here is a screen shot:
This little baby can transfer just about any audio, image, or video file into another audio, image, or video file as well as give the user the ability to crop and pan (so you can just focus on one part of a video). I spent about an hour today using it to import videos into my Flash files. (I wonder if it might be something I can do instead of YouTube or Vimeo? My gut tells me that the server I am subscribing to for my web page will be too slow for videos.) Here is a list of some of the files it transfers: MPEG2, DV/HDV, TiVo, Zune, Apple, YouTube, Vimeo, DVD, Blue-ray, WAV, MP3, AA3, etc...
Time: 1 hour
Here is a screen shot:
This little baby can transfer just about any audio, image, or video file into another audio, image, or video file as well as give the user the ability to crop and pan (so you can just focus on one part of a video). I spent about an hour today using it to import videos into my Flash files. (I wonder if it might be something I can do instead of YouTube or Vimeo? My gut tells me that the server I am subscribing to for my web page will be too slow for videos.) Here is a list of some of the files it transfers: MPEG2, DV/HDV, TiVo, Zune, Apple, YouTube, Vimeo, DVD, Blue-ray, WAV, MP3, AA3, etc...
Time: 1 hour
Subscribe to:
Comments (Atom)












































